Harder Faster Loser
Jeux mobile pour sensibiliser au burn out
Progressive Web App
Les différents niveaux du jeux
UX Design, TypeScript
WebStorm, Sketch
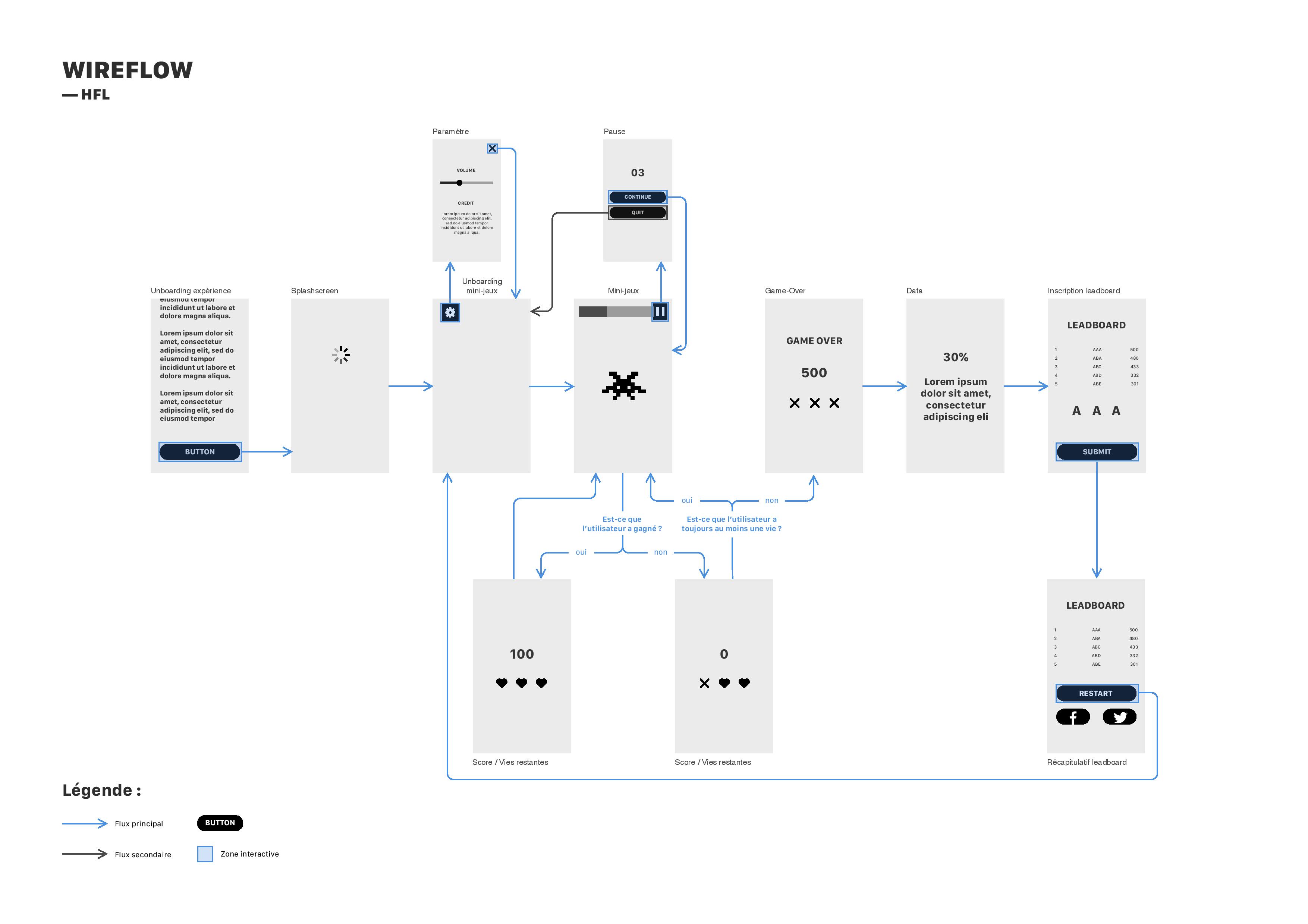
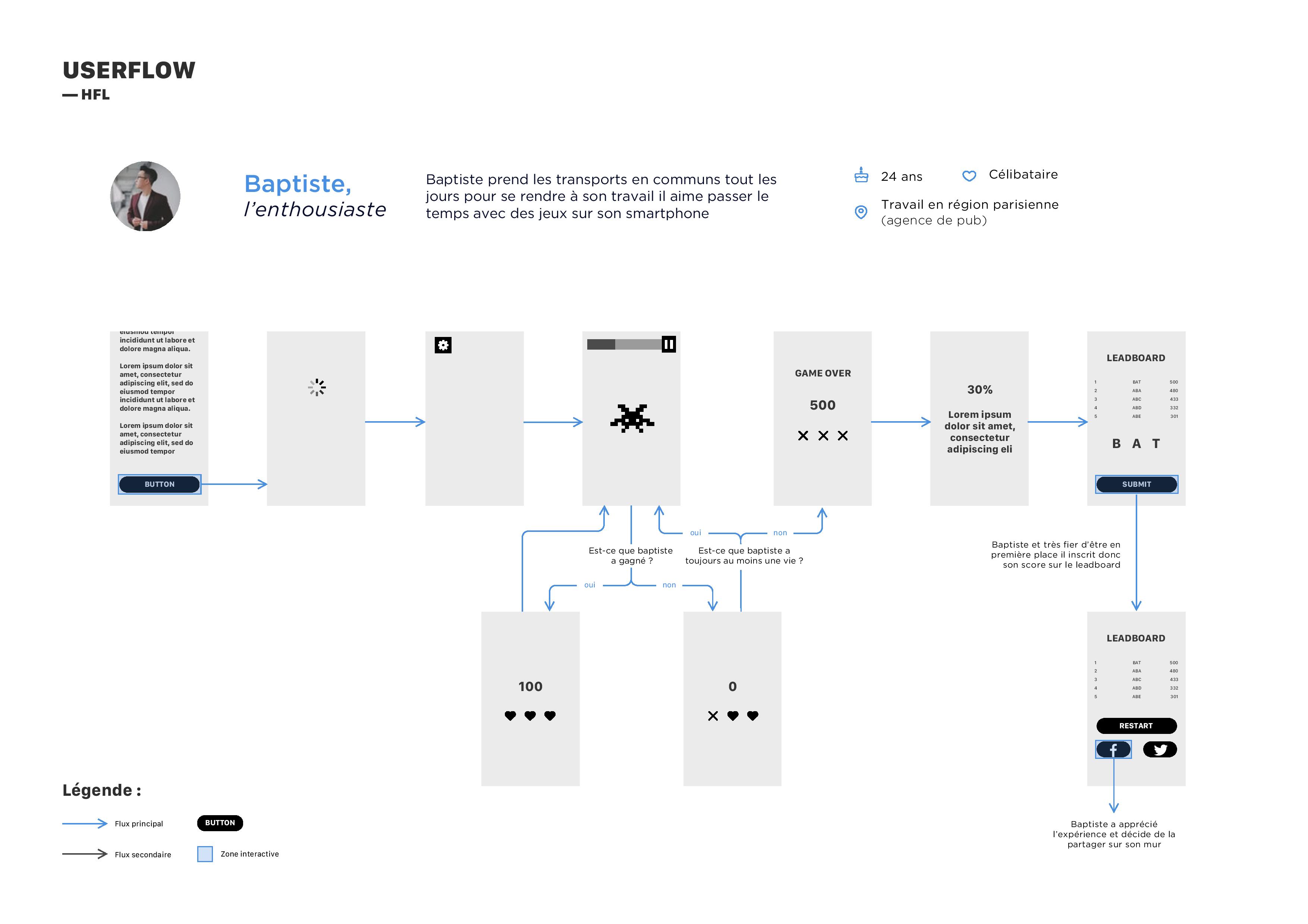
Wireflow , Développeur
— Le défi
Sensibiliser nos utilisateurs à un fait contemporain au travers d’une expérience narrative, impactante et courte.
— Le contexte
Pour mon premier projet de groupe à Gobelins, j’ai eu l’opportunité de travailler sur la sensibilisation. Avec mon groupe nous avons décidé de développer un jeu mobile autour du burn-out.
— L’objectif
« Avec le jeu Harder Faster Loser, nous proposons à nos utilisateurs de perdre ! Organisée autour de plusieurs mini-jeux et d’un leaderboard, notre expérience permet aux joueurs du monde entier de s’affronter pour décrocher le meilleur score. Cette compétition acharnée n’a en réalité qu’une seule issue : l’échec ! Un échec cuisant, déroutant et parfois injuste qui vous fera perdre la tête. »
Nous avons spécialement conçu chaque niveau de ce jeu pour le rendre toujours plus difficile que le précédent : moins de temps, des interactions sensiblement plus complexes ou une précision toujours plus déraisonnée vont mener Toki, le personnage que vous incarnez, à gaspiller ses 3 vies.
— La réalisation
Comme l'expérience ne devait pas excéder 5 minutes, nous avons décidé de proposer un jeu mobile, type arcade, qui se jouerait très rapidement (dans le métro par exemple). L’utilisateur doit enchaîner les niveaux pour marquer le plus de points possibles dans le leaderboard (tableau des meilleurs scores).
Côté technique: Nous avons développé le jeu en utilisant le framework React et le langage TypeScript et nous avons utilisé le framework Phaser pour gérer la physique du jeu.
Côté artistique: Nous avons décidé de nous inspirer de l’univers des jeux d’arcade en adoptant le pixel art.
Pour que l’équipe appréhende mieux les différents scénarios d’utilisation possibles j’ai réalisé un wireflow. Celui-ci nous a permis de développer plus rapidement notre progressive web app car tout le monde pouvait plus facilement visualiser les caractéristiques de notre jeu mobile.
Pour les différents mini-jeux de notre expérience, nous nous sommes inspirés de situations de la vie réelle qui faisaient écho de près ou de loin à la notion de temps. Pour exemple, se frayer un chemin pour avoir son métro ou encore attendre l’ascenseur, d’un air impatient en appuyant à répétition sur le bouton d’appel… Toutes ces situations anodines de la vie quotidienne sont représentées dans notre jeu, dont l'approche est décalée et humoristique.
— Le teaser
Pour la promotion de notre expérience, les designers ont travaillé sur la réalisation d’un teaser. Son objectif était de présenter le concept de notre jeu et de planter le décor.
Vous aussi inscrivez votre nom sur le leaderboard :